Learning algorithms and data structures for the first time
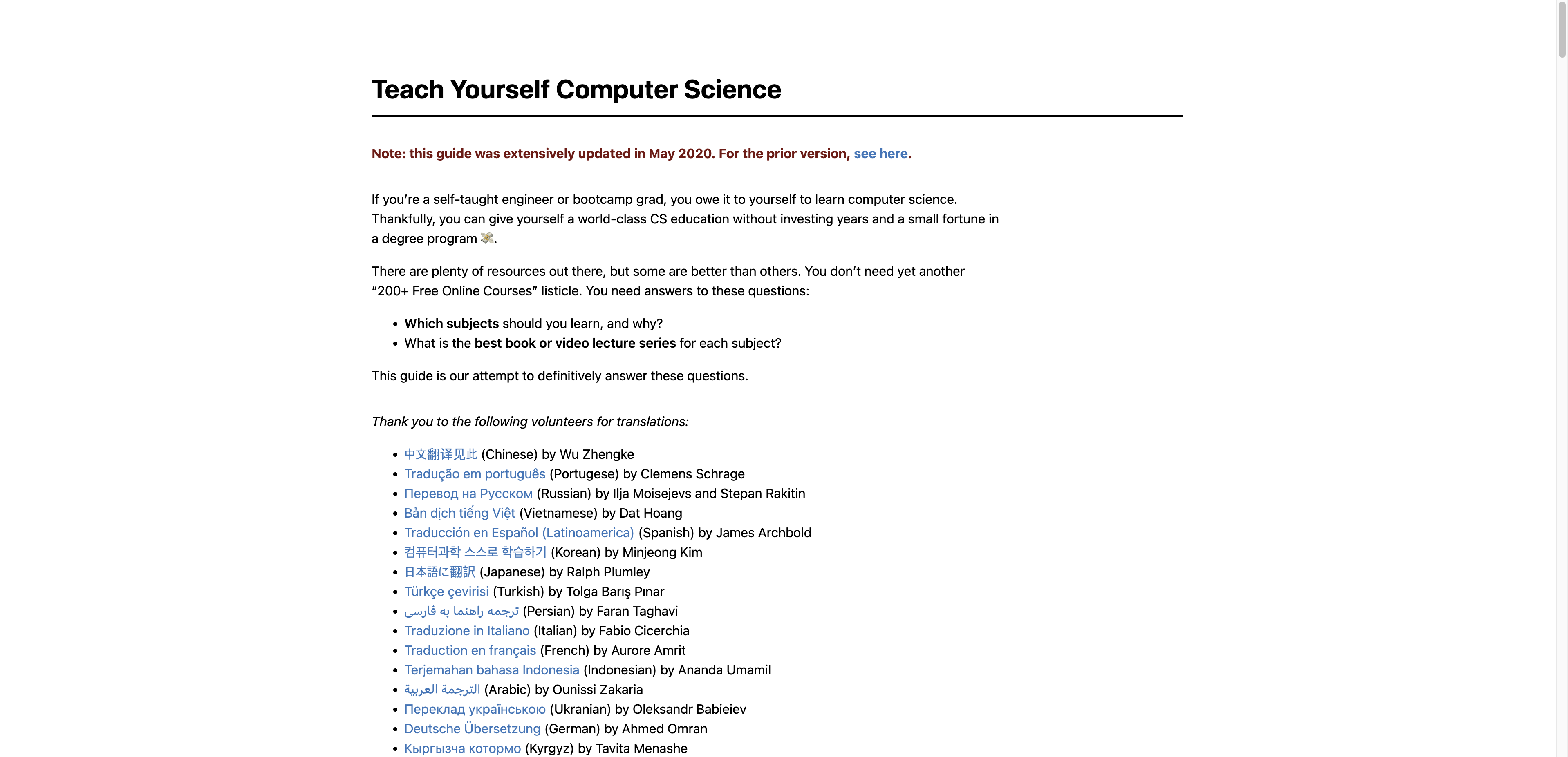
At first, I was very hesitant to learn algorithms and data structures the proper way as elaborated in Teach Yourself Computer Science, mainly because of the significant time commitment implied by the learning materials.
I don't really recall how I convinced myself to do it, but I eventually decided to bite the bullet and learn data structures and algorithms for the first time in my life—well after all, I was planning to do some LeetCode grinding as a part of job search preparation in the future, so why not learning the underlying concepts and ideas first along the way, I probably thought 🤔.
I first grabbed Skiena's book and the accompanying online lectures as my main learning resources, but I abandoned them right before the graph algorithms in favor of other materials I'd found that I liked more: Sedgewick's book and his coursera courses (part 1 and part 2).
The thing I like the most about Sedgewick's book and the courses was the fact that they provide concrete implementations (Java) of every algorithms that they discuss in the book and the lectures. I found it much more helpful to understand algorithms when learning the concepts and implementations together, side by side. I also liked the fact that they took time to explain Java fundamentals in the beginning of the book. It was immensely helpful for someone like me who's not very familiar with Java language to better understand the implementations (and be able to turn in their homework assignments 😂).
By far the most challenging aspect of learning algorithms was understanding the performance analyses, involving order of growth and mathematical proofs (and some graph and string related algorithms such as maxflow algorithm and MSD string sort 😭).
I cannot say that I understood everything covered in the book and the courses very well (in fact, far from it. It feels like I'm already forgetting half of what I learned), but at the end of the day, I'm glad that I took time to learn the subject at least this once.
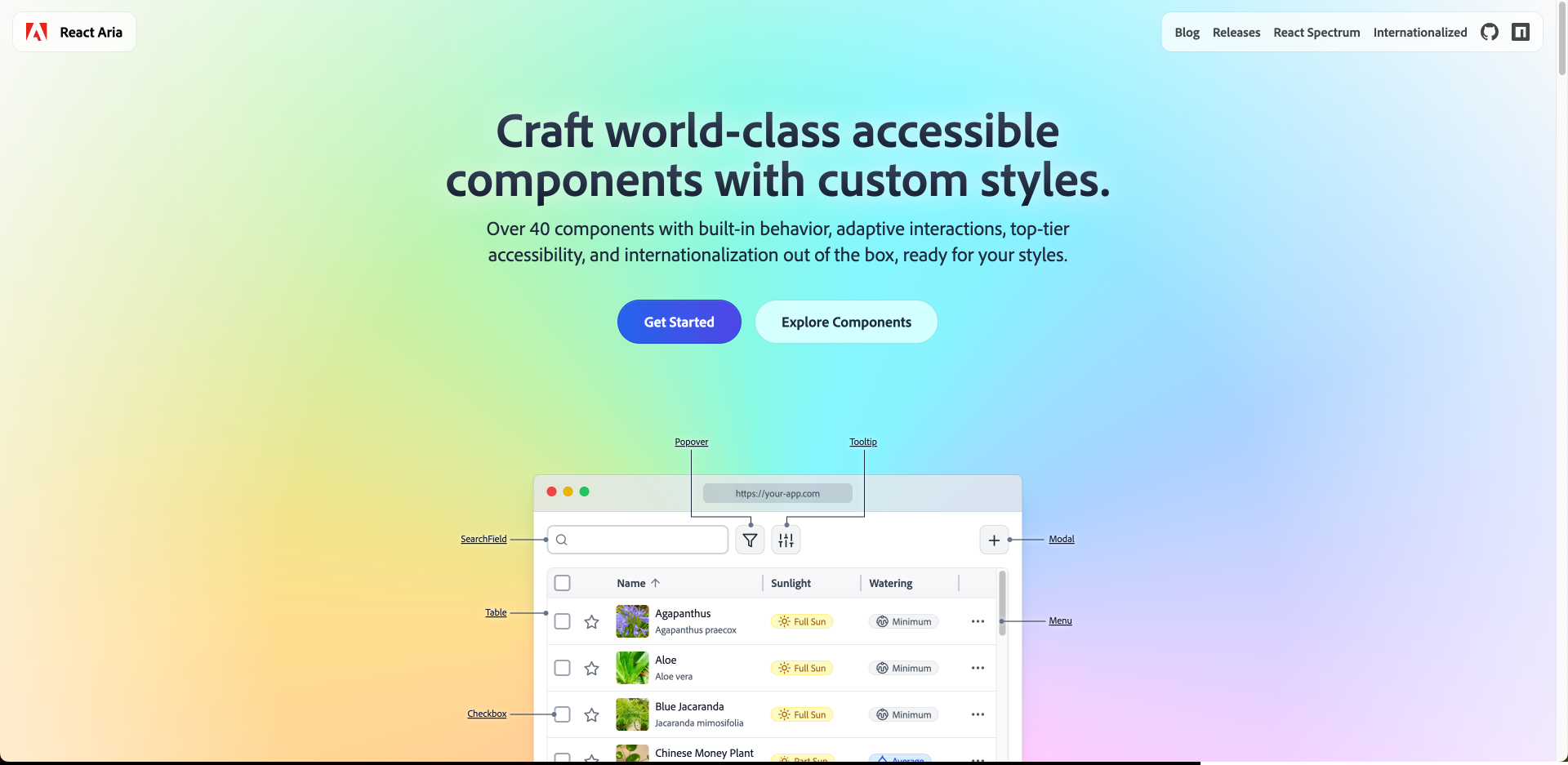
Contributing to React Aria
I always appreciate a well-crafted UI component library because it's definitely not trivial to make one that handles a lot of browser inconsistencies, different inputs from various devices, and web accessibility. So I was instantly hooked when I found React Aria and wanted to learn how it works underneath, which led me to contribute a little to this amazing project.